Permitiendo comentarios de lectores. De WordPress a Jekyll 7

Uno de los desafíos de dejar WordPress para pasarse a Jekyll es de que manera hacer las cosas que WordPress hacía con una base de datos, pero sin usar bases de datos ni complementos. Esto lo veremos en los parámetros que nos quedan por completar en el archivo config.yml del tema Minimal Mistakes.
Los tiempos en que las páginas web eran contenido estático quedaron lejos hace mucho tiempo. Un blog necesita brindar a los lectores algún tipo de interactividad en forma de comentarios. Para hacer los comentarios tenemos que facilitar la forma de encontrar contenidos que los invite a hacerlo, y, no debemos olvidar que si logramos que los compartan nuestros artículos, podremos conseguir nuevos lectores.
Para lograr esto debemos recurrir a servicios externos. Minimal Mistakes está preparado para utilizar algunos de los más conocidos con un mínimo de configuración.
Permitiendo comentarios de lectores
Estamos dejando de lado una característica llamada Breadcrum que aunque parece muy útil para facilitar la navegación de los usuarios, todavía está en fase de pruebas.
Con respecto a los comentarios, Podemos optar por las siguientes opciones:
- Sin comentarios
- Disqus
- Discourse
- Staticman
- utterances
- Otras soluciones
Para habilitar los comentarios debemos ir a la sección Defaults que está en la parte final del archivo que estamos editando y bajo el apartado Values cambiar
comments a true.
Disqus
Una de las cosas que me motivó a abandonar WordPress es la cantidad de spam que atrae. Aunque el complemento que trae preinstalado es lo bastante bueno, aún tienes que eliminar los comentarios moderados a mano.
Disqus soluciona este problema porque te permite establecer controles previos de moderación. Además, los comentarios no ocupan espacio en tu servidor. Tampoco necesitas una base de datos y los usuarios puden registrarse con las cuentas de sus redes sociales.
El servicio requiere suscripción, pero el plan gratuito es suficiente para un blog.
Para seleccionar Discus como proveedor en la sección Providers (Debajo de words_per_minute)
hacemos
provider: "disqus"
Cuando nos inscribimos en Disqus generamos un alias, lo ponemos entre comillas después de
shortname:
Discourse
Discourse, es mucho más que un sistema de comentarios, se trata de una plataforma de discusión. Para usarla en forma gratuita necesitas instalarla en un servidor. El mecanismo para usarla junto tu blog es más o menos parecido solo que
provider: "discourse"
Y en
discourse:
server:
Va la dirección del servidor donde está la plataforma.
Facebook Comments
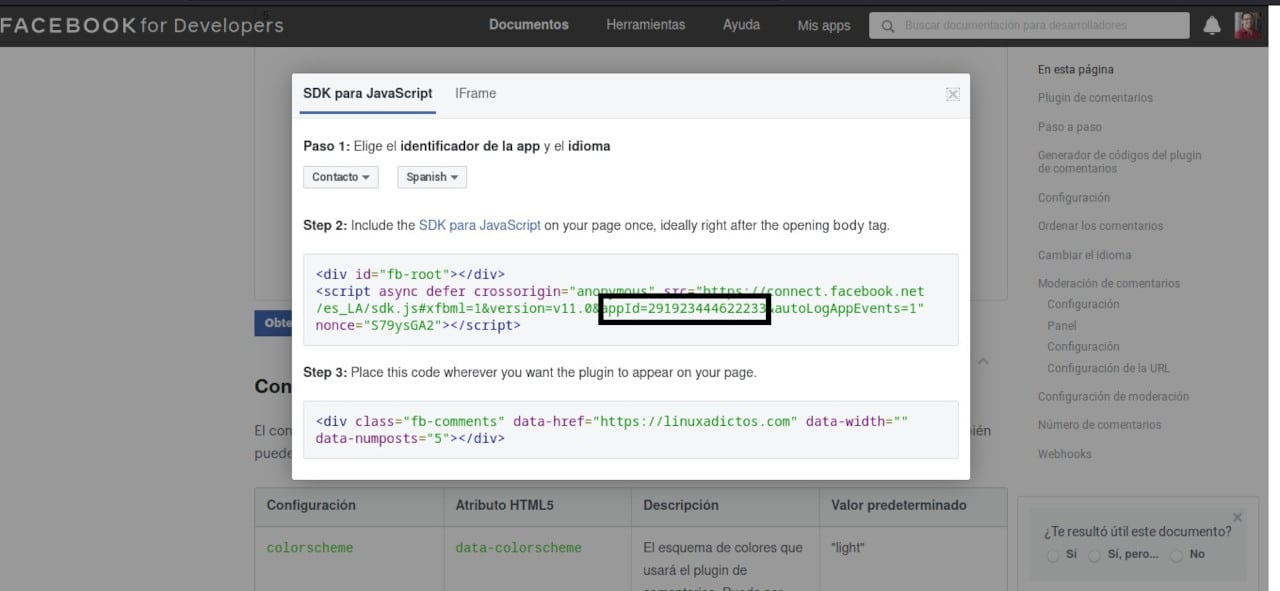
No es una opción que recomiende ya que solo permite que los usuarios comenten con su cuenta de Facebook. Para usarla necesitas completar el formulario de esta página.
Ese formulario te va a generar un código. Fíjate en el sector mardado en la captura de pantalla.

Ahora completamos
comments:
provider: "facebook"
appid: # Esto se reemplaza por lo que te aparece en el generador del código (Mira la captura de pantalla para guiarte
num_posts: # 5 (default)
colorscheme: # "light" (default), "dark"
Recuerda eliminar el numerar para seleccionar la opción.
utterances
Este complemento te permite utilizar la sección de reportes de errores de tu cuenta de GitHub como plataforma de comentarios. La objeción es la misma que para Facebook. Obliga a los usuarios a tener cuenta en la plataforma.
Tienes que instalar utterances en tu GitHub y modificar config.yml haciendo los siguientes cambios.
provider: "utterances"
theme: Opta por una de los dos y ponlo entre comillas sin el numeral.
issue_term: "nombre de usuario / nombre del repositorio"
Staticman
Es mucho más que un servicio de comentarios y puede usarse también para generar encuestas o revisiones de productos. Es gratis y de código abierto, pero necesitas un servidor donde alojarla.
Con respecto a su uso para comentarios, permite recibir notificaciones y detectar el spam.
El manual de Minimal Mistakes no es lo suficientemente completo para me extienda en su configuración por lo que se las debo para la próxima.
Otras soluciones
Para poder utilizar otras soluciones tenemos que poner
provider: «custom»
y en una carpeta llamada _includes (La creamos si no existe) buscamos (o creamos) otra llamada comments_providers y allí una página llamada custom.html pegamos el código para embeber.
:
.png)
